theartist
Github Recipe App Repo
Recipe App Demo Click Here
Kaban board for Recipe App
List of completed features, backlog items and future upgrades.
Kanban Board Click Here
Status:
📕 TBD 📙 Minor 📘 InProgress 📗 Completed

About the Project
- Learn how to code in React/Nodejs by writing a Recipe App.
- A way to organized my list of cooking recipes.
- Ultilize Netlify to deploy and host content for testing.
Starting the App
- Clone the repo
git clone https://github.com/thraddash/food2.git - Install requirements
install node v14.15.5 install npm 6.14.11 npm install --global yarn cp .env.sample > .env yarn devNote: require creation of .env file
cp .env.sample > .env
REACT_APP_LOCALHOST = localhostIf you are hosting the app on a server, rename “localhost” to the name of your host server in the .env file
- yarn dev - execute the cmds in package.json
spins up a front-end Nodejs server and a back-end client running Express.
"scripts": {
"start": "react-scripts start",
"serverNode": "node ./src/server.js",
"server": "nodemon ./src/server.js",
"client": "react-scripts start",
"dev": "concurrently \"yarn server\" \"yarn client\"",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
List of features/functionalities:
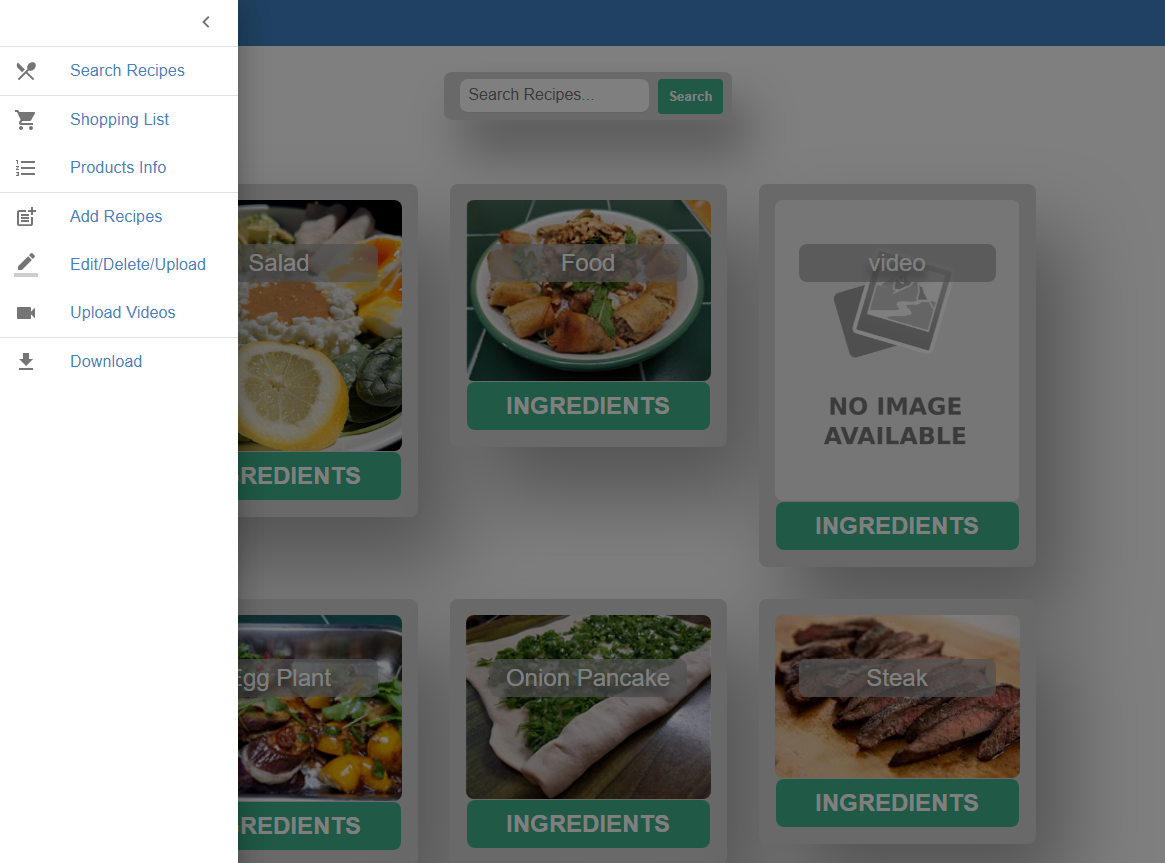
- Easy navigation using material ui menu drawer/ material ui icons.
- Created a Search bar to filter recipes by title
-
Designed an UI to display all food recipes.
recipes can be expanded and collapsibled in 3 sections.
(added placeholder image if thumbnail is not provided)
Secion 1: Ingredients, Directions and Notes textfield area.
Section 2: Additional Images using material ui carousel.
Section 3: Video listing using material ui carousel. - Created a Shopping List page when shopping at Costco, where user can add, delete and check off items.
- A Product Information page to keep track products pricing, location, seasonal (learn how to use material ui table)
- Created a form input page to add new recipes. User create, remove, update and delete recipes.
- There are no required form inputs inorder for the user to add a new recipe
- Note form validation have not been implemented
- The textbox for Misc Images (comma separated) is used for displaying images in the carousel
- The textbox for Video (comma separated) is used for display videos in the carousel
- Note: the Text must be the same as the filename of the uploaded image or video (case sensitive)
- Created a dedicated upload videos page. (see server.js file)
- Created a download page to backup the recipes and products info in json format.